Adaptations for Blindness and Visual Impairment
For students with mild visual impairment, block-based languages can be adjusted by making the blocks larger.
In BirdBlox and Snap!, there is a zoom option under the Settings menu.
In MakeCode, the zoom button is in the lower-right corner of the screen.
For students with more severe visual impairments, block-based languages are not a good choice because they are not compatible with screen readers. We support one text-based option that is compatible with screen readers, JavaScript.
 Javascript With Screen Readers
Javascript With Screen Readers
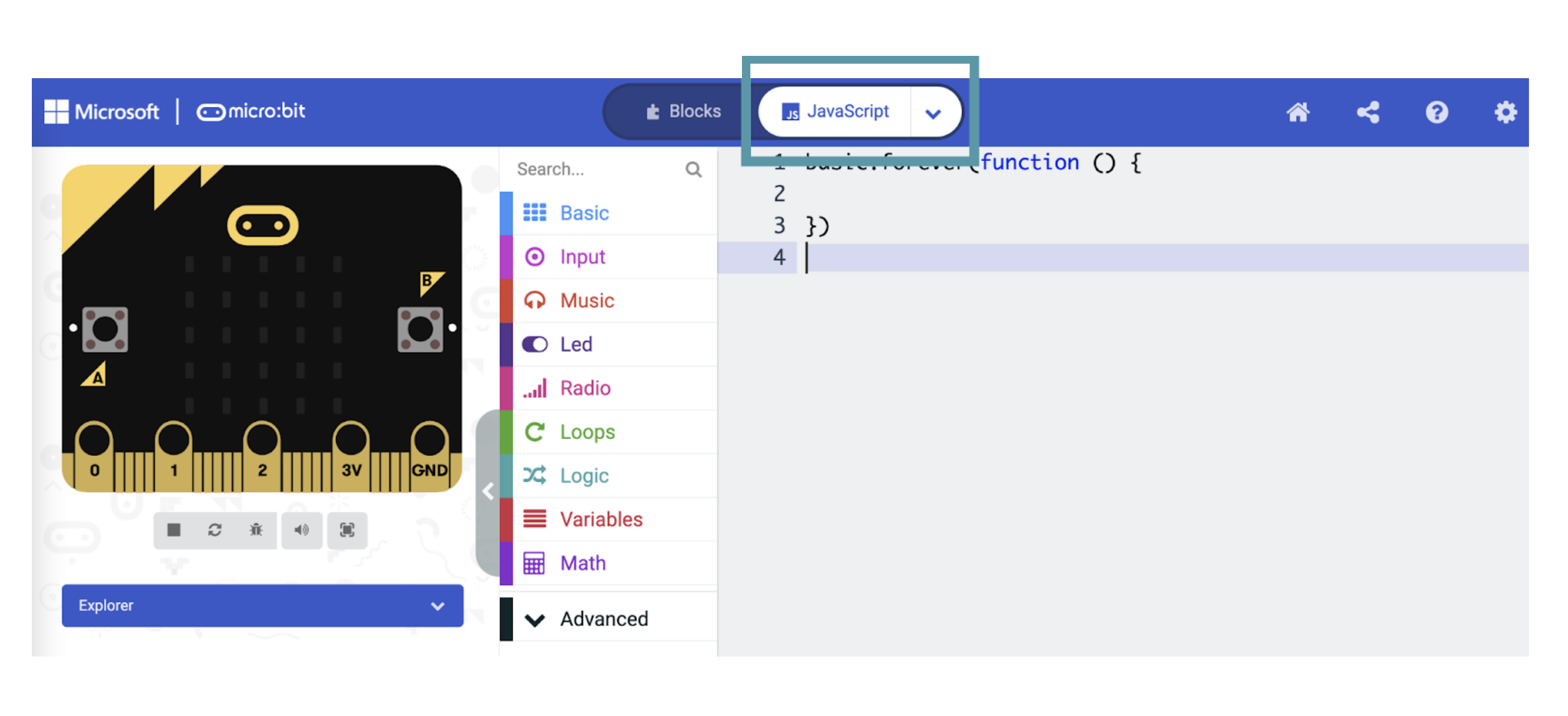
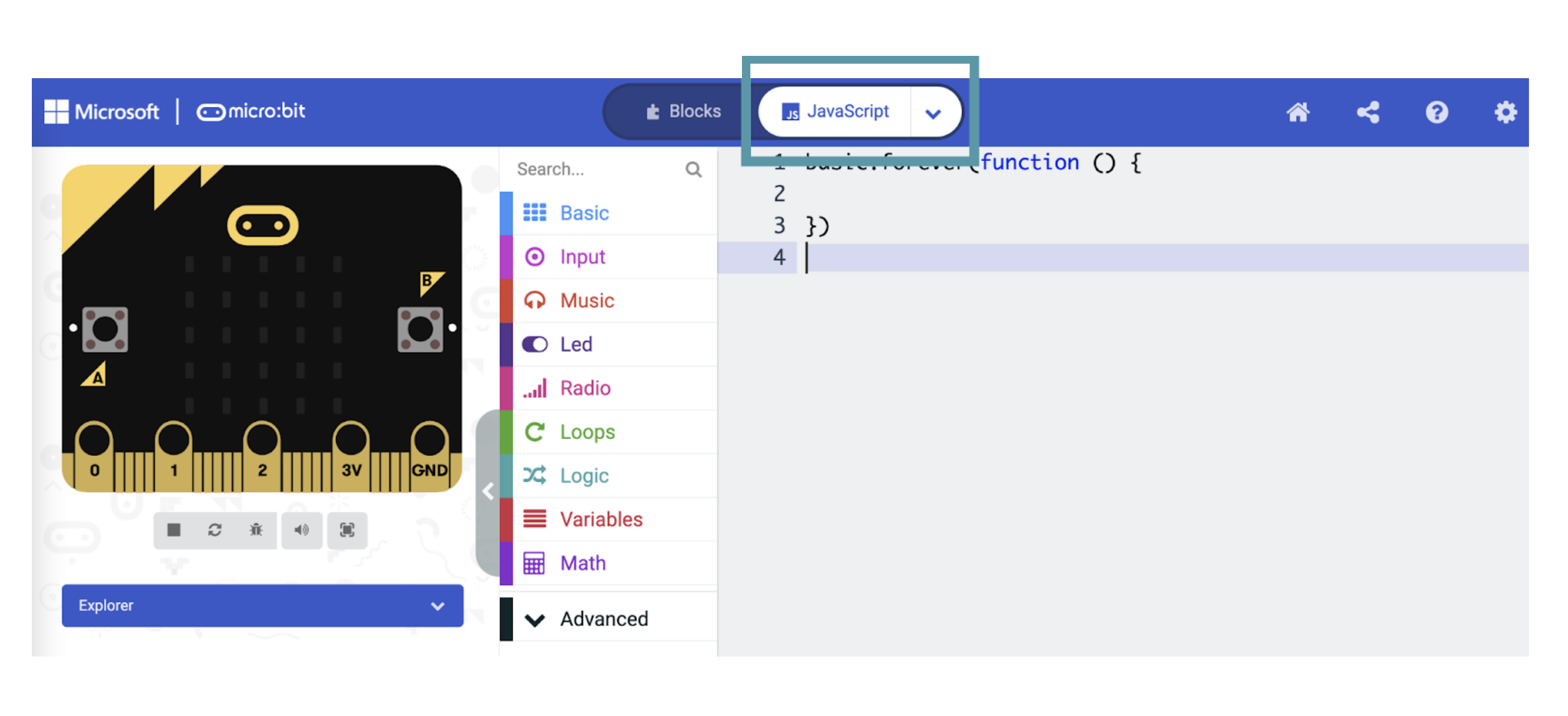
MakeCode is accessible to screen readers if you use JavaScript instead of the MakeCode blocks. Select JavaScript instead of Blocks at the top of the screen.
The MakeCode JavaScript editor contains several useful features. When you begin to type in the editor, it will use autocomplete to suggest functions.
The Tab key can be used both to navigate between the focusable elements on the MakeCode screen and to add tabs to code in the JavaScript editor. To toggle between the two, use Ctrl+M on Windows and Ctrl+Shift+M on Mac. The first option after leaving the editor will be the option to download your code to the micro:bit.

For more information on accessibility in the MakeCode JavaScript editor, please see the MakeCode accessibility page.

 Javascript With Screen Readers
Javascript With Screen Readers